

Well, then this Chrome extension is for you. And you would like to know what is this color?

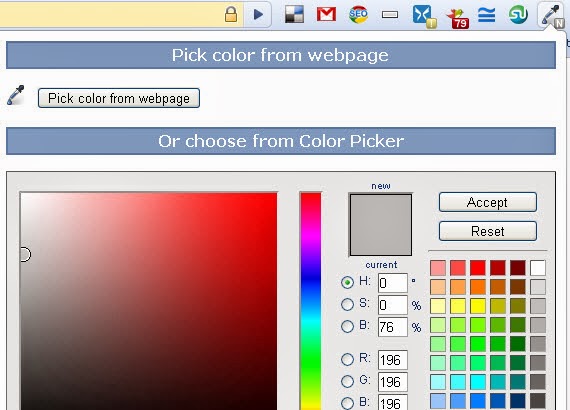
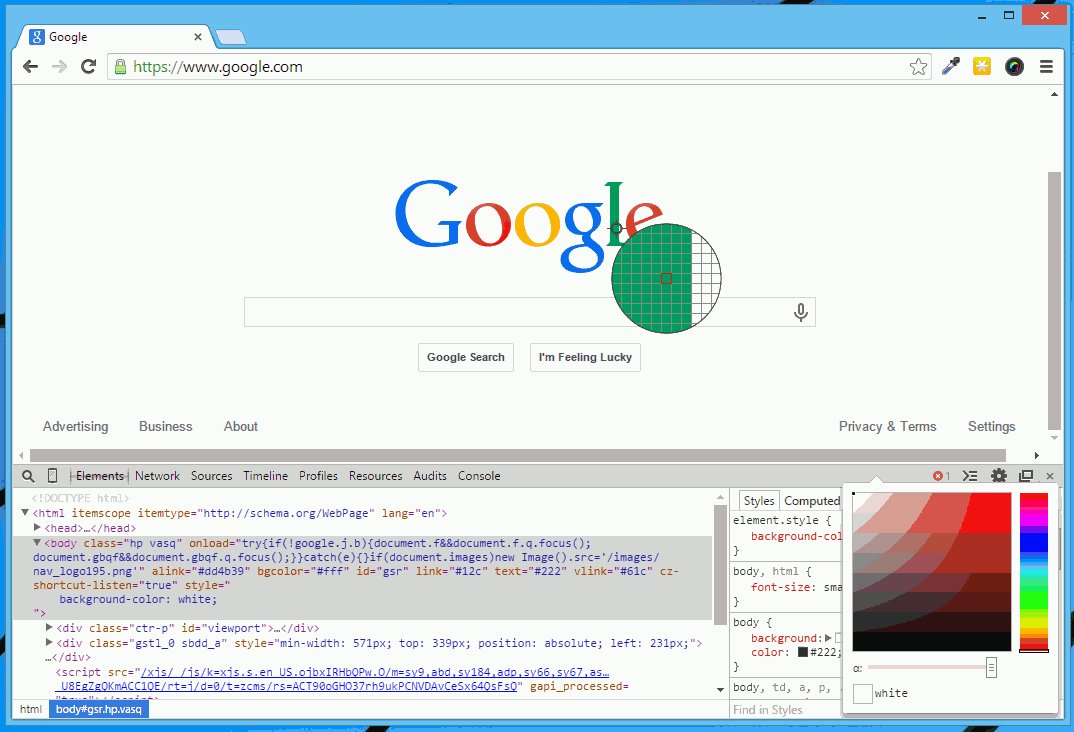
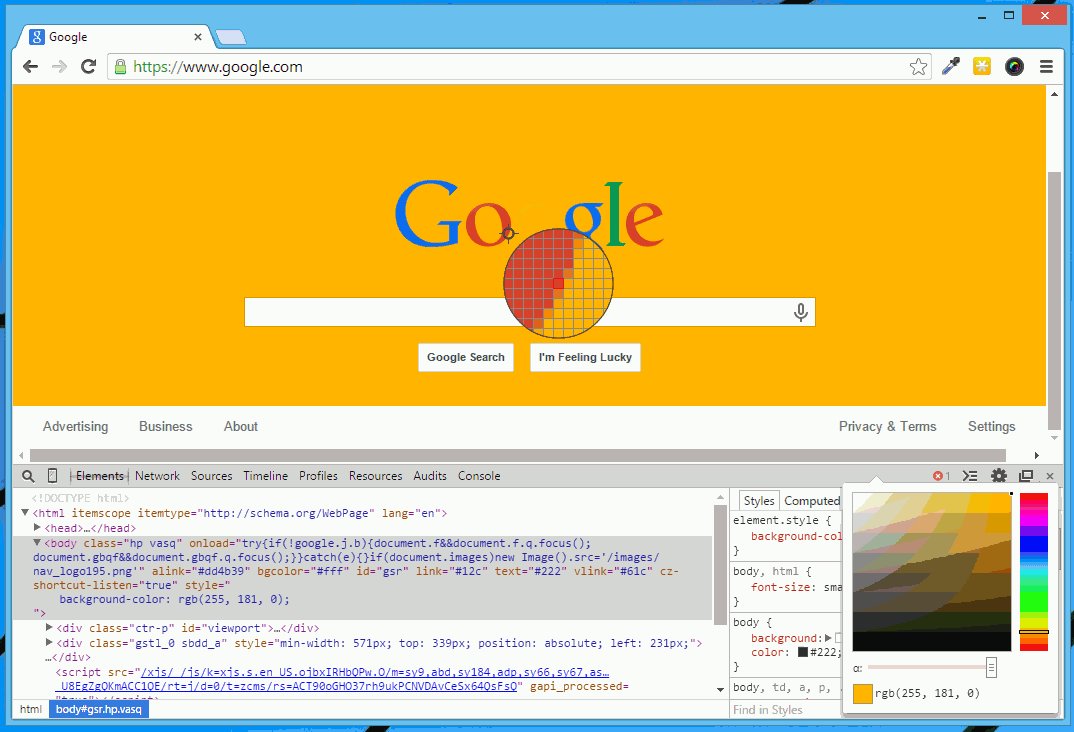
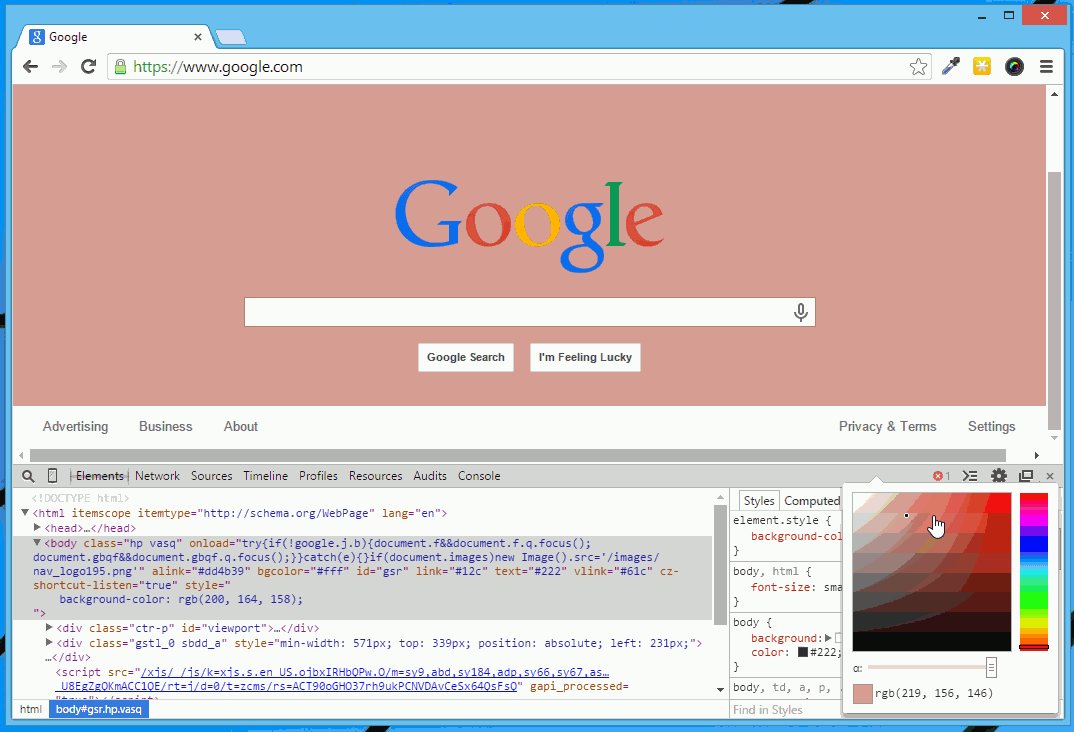
Or you would like some colors that you see in a different WordPress theme or on a different web page. Whatever you are doing, many times you will need colors. Well, if you are in the world of online money making you are certainly in need of a website, a blog, Shopify. So, why did I need this in the first place? 02:00 Why did I need a Color Picker for Chrome Now let’s dive further into this Chrome extension. It will show right down on my screen exactly what the HEX color is or what the RGB color is. Where you can easily pick colors using this palette.Īnd the third image you can see for example, when I hover over this bluish color. So, the selected one that was on the page and the one that I picked last. These are items in my default palette.Īnd if you click on one of those colors you immediately will see what the color is. And all the colors that I picked are stored in the last, I don’t know how many. So, at first, it’s an Eyedropper: you can pick a color from a webpage as you can see over here. So already here on the home page on my presentation, we will see three screenshots of what the Chrome extension is. Hi, my name is Olaf, and I am your ToolFinderr.Īnd today I’m going to talk to you about Eye Dropper, a fancy Chrome extension. If you’re not that kind of developer this tool is for you.
Colorpicker chrome code#
Where you can see in the CSS code what the exact color is. Unless you are a developer and you use Google F12 inspections or something like that. What is the RGB code or what is the HEX-code? And usually, it’s very difficult to find out what the exact color code is. Well, you might want to use the color you see and you like it and then you would like to know what is this specific color. Or your blog or whatever you have got online or maybe even in your PowerPoint presentation? Also, you can customize the color picker widget design and images as per your site theme by editing the colorpicker.css file.Have you ever needed to copy a color from a webpage and use that for your web page? But this color picker plugin is effective and easy to use. There are various color picker plugins available with jQuery. onSubmit – Callback function that triggered when the color is selected.onChange – Callback function that triggered when the color value is changed.onHide – Callback function that triggered when the color picker is hidden.onBeforeShow – Callback function that triggered before the color picker is shown.onShow – Callback function that triggered when the color picker is shown.livePreview – Whether the color value is set to the field while changing.flat – Whether the colorpicker is appended to the element.color – The default color of colorpicker.eventName – The event to trigger the colorpicker.value) Ĭolor Picker jQuery plugin provides various options to customize the color picker widget.
Colorpicker chrome update#
The following example attached color picker to text input field and use a callback function to update the color code with field’s value. $( '#colorSelector div').css( 'backgroundColor', '#' + hex) īackground : url( images/select.png) center The following example attached color picker to DOMElement and use a callback function to live preview of color. With the flat mode, the color picker appends to the HTML element without triggering an event.

The example code shows the 3 types of color picker widget that can be used on the web page. You need to select the element and call ColorPicker() method to attach color picker widget. The ColorPicker() function initializes the Color Picker plugin. To attach color picker to HTML element on the web page, you need to include the jQuery and Colorpicker plugin library. Using Color Picker jQuery plugin, you can embed web color picker component in flat mode, or attach color picker to DOMElement. It helps to select a color in the same way you select a color in Adobe Photoshop. The jQuery Color Picker is a simple plugin to attach color picker to web element.
Colorpicker chrome how to#
In this tutorial, we will show you how to add color picker widget to the input field on the website. In the website, color picker widget allows the user to choose the color and set the color code to the input field.

The user can select and adjust color values with Color Picker component. Color Picker is a graphical UI widget that is used to select colors.


 0 kommentar(er)
0 kommentar(er)
